
The source code:
(Download the below file: DrawingStuff.java)
import java.applet.*;
import java.awt.*;
public class DrawingStuff extends Applet {
int width, height;
public void init() {
width = getSize().width;
height = getSize().height;
setBackground( Color.black );
}
public void paint( Graphics g ) {
// As we learned in the last lesson,
// the origin (0,0) is at the upper left corner.
// x increases to the right, and y increases downward.
g.setColor( Color.red );
g.drawRect( 10, 20, 100, 15 );
g.setColor( Color.pink );
g.fillRect( 240, 160, 40, 110 );
g.setColor( Color.blue );
g.drawOval( 50, 225, 100, 50 );
g.setColor( Color.orange );
g.fillOval( 225, 37, 50, 25 );
g.setColor( Color.yellow );
g.drawArc( 10, 110, 80, 80, 90, 180 );
g.setColor( Color.cyan );
g.fillArc( 140, 40, 120, 120, 90, 45 );
g.setColor( Color.magenta );
g.fillArc( 150, 150, 100, 100, 90, 90 );
g.setColor( Color.black );
g.fillArc( 160, 160, 80, 80, 90, 90 );
g.setColor( Color.green );
g.drawString( "Groovy!", 50, 150 );
}
}
The resulting applet looks like this:
For documentation on the Graphics class and the parameters that are passed to functions such as drawRect(), fillOval(), etc., go here.
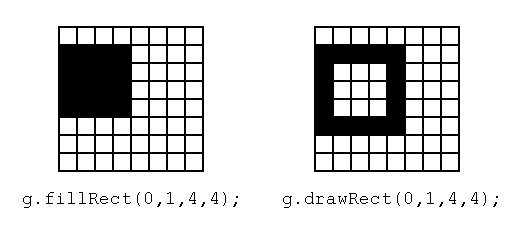
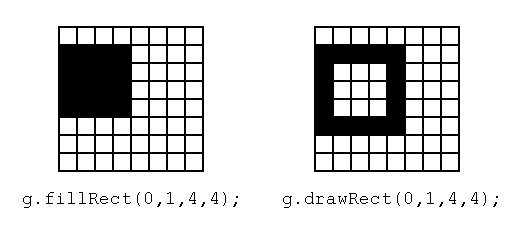
Please note that some of the member functions in Graphics, such as fillRect(), interpret the width and height parameters as measured between pixel edges; hence the resulting figure will truly be width pixels wide and height pixels high. However, other functions, such as drawRect(), assume dimensions are measured between pixel centres; hence the resulting figure will actually be width+1 by height+1 pixels.